Wanted get some answers on the following:
- How to not offend people when identifying parts of their body features?
- Do people use reviews to shop?
- How to handle the experience to feel personal?
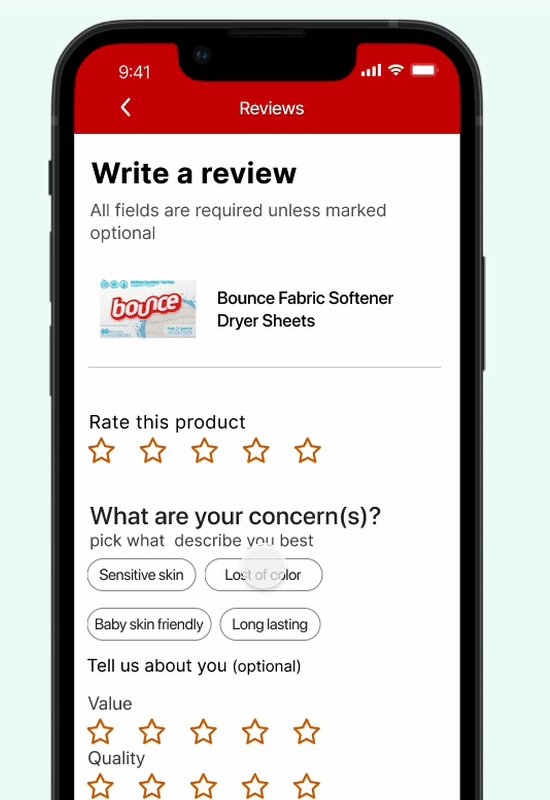
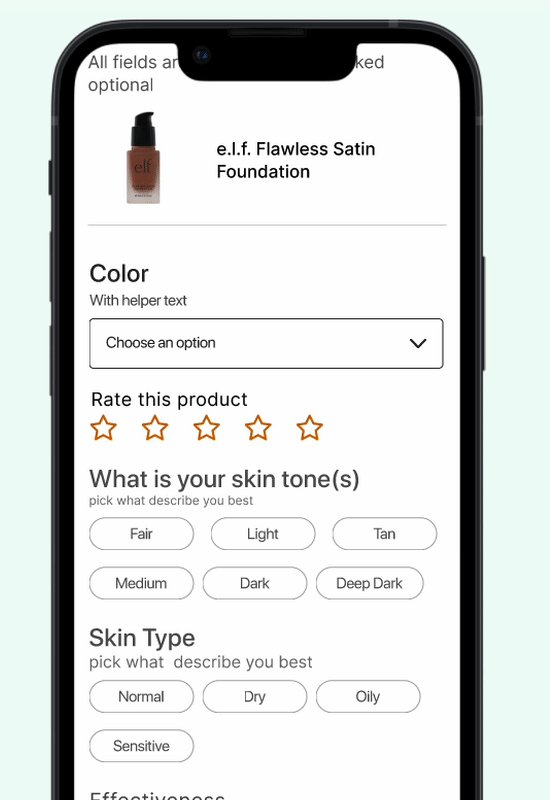
A pick up project and was connected to a larger project of making the experience on the platform be customizable to people. With this project, the focus was seeing how to make reading and writing reviews customizable, specifically for beauty products.

A gif of showing the interaction of writing a foundation.
My role: UX/UI Designer
Timeline: January 2023 - April 2023 (2 week sprints)
Team of: A11y designer, Content designer, User researcher, 2 developers, Product manager
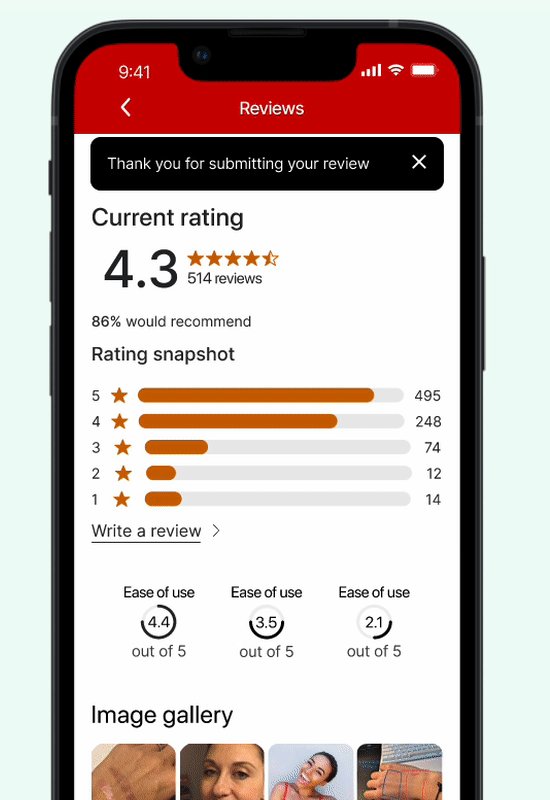
People use ratings and reviews to assist with their shopping experience. Customers needs an this section that allows them to find specific information about certain physical features.
Over
2 million
people shops on the CVS website and app daily.
“I don’t really care about the description, I care about the reviews.”
With the Beymard Insitute case study #739 ‘Always Allow Users to Submit Product Reviews’ , there findings was reviews was an estenial feature that assisted with people making decsisons when shopping.
This was an opportunity to make the experience use inclusive methods when asking people to describe their physical features, like for skin complexion and hair type.
Understand what information that people they are looking for when looking at certain products.
Implementing the new design sysem and assist with the team on componement adjustments.
Wanted get some answers on the following:
Broke down the Competitive analysis for learning what companies do for hair, skin foundations, and reviews
Since CVS holds multiple brands that use different scales for their products, I wanted to see how other companies handle that experience, as well as review experience, identifying skin complexion and conditions and hair types. When looking at other companies, I focused on some products. For hair - shampoo, and for skin foundations and skin wash.
After the heavy amount of learning best ways to idenfity features from the body, if people actually use reviews, and completing workshops with stakeholders to be aligned, we used the foloowing problem statement:
As people use the rating and reviews to shop, they want to find specific information that connects to their needs and feautress when looking at the information.
With the existed technology, to find products that work for what a person is looking for exists. When writing reviews, there is now a method to customize the information. With the information gathered from the research, I’ve updated a mid and high-fidelity prototype for writing and viewing. For writing and reading reviews, I focus on the following products:
When braintstomring,used the sclaes that we learn to idenfity the feautres. We did not know if the people had knowledge of the scales and this eas considered to learn with the user testing. We also was learning how to adjust the elements to make them not only work for the system, but have a better user interaction to have a user to complete wrting
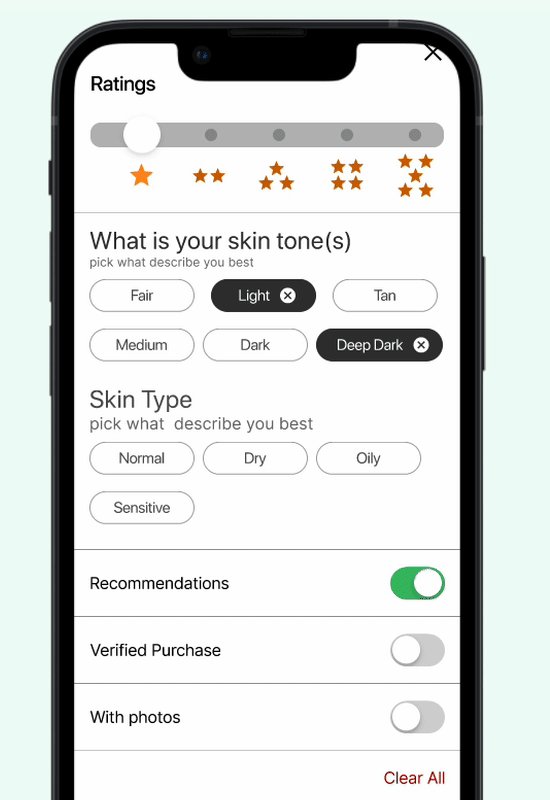
Thinking about how people with be able to shee the spefics tags
With the learnings on existing scales and ways to be inclusive, I adjusted the features, but also added other categories that people may considered like time to use the product.
Check out the before and after of the contentWith the existed technology, to find products that work for what a person is looking for exists. When writing reviews, there is now a method to customize the information. With the information gathered from the research, I’ve updated a mid and high-fidelity prototype for writing and viewing. For writing and reading reviews, I focus on the following products:


10 particpant / Unmoderated / usertesting.com
With the data that was analyzed, we prioritize the information that people had a challenge with. For instead, Clearing up that a person can pick more than one pill.
more on the user testingEnsuring a transition from design to implementation Working closely with accessibility specialists and developers, we structured the handoff to address:
We did set up times with the engieers to allow them to ask questions or do call outs

This project started by finding ways to make the shopping experience inclusive for all kinds of people. While there was some viable information, we wanted to hear from people of other ethnic backgrounds to see if we were making progress in identifying skin complexion and hair. The rating and review feature was a great start to introducing multi-selection pills/chips. We can also use this experience for products like produce and household products.
We did start thinking on how to use the experience for other projects and starting making different metohds on how to use chips/pill through all the platforms. Started finding ways to be inclusive.
